
In questo tutorial Vi mostriamo come realizzare un effetto mezzatinta su una scritta utilizzando Illustrator e Photoshop.
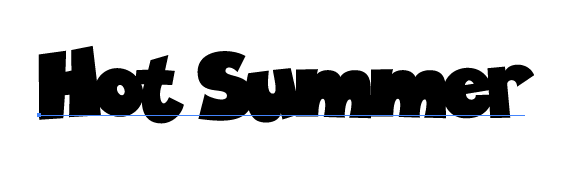
Iniziamo realizzando una scritta con Illustrator.
Abbiamo scelto il font TOONS che ci sembra allegro e sufficientemente corposo per creare l’effetto di mezzatinta che realizzeremo in Photoshop.

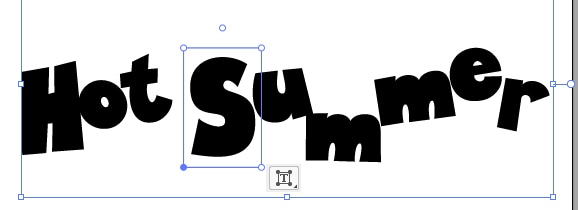
Per movimentare la scritta possiamo utilizzare lo strumento “Ritocco testo” presente nella serie di strumenti di testo di Illustrator. Questo strumento permette di modificare la dimensione, la deformazione, la posizione e la rotazione di ogni singola lettera della scritta senza perdere l’editabilità del testo.

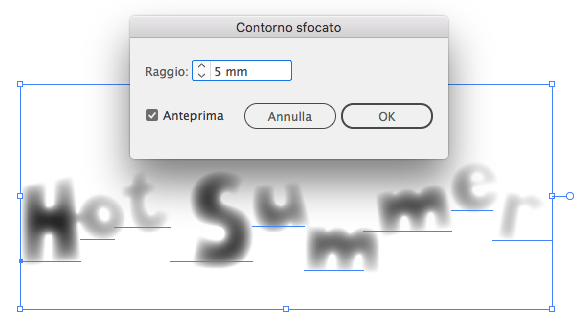
Una volta scelta la posizione delle lettere della scritta, possiamo procedere con la creazione di un bordo sfocato che applicheremo utilizzando il menu Effetto –> Stilizzazione –> Contorno sfocato. In questo modo i bordi del nostro testo risulteranno trasparenti, ma il testo rimane ancora editabile.

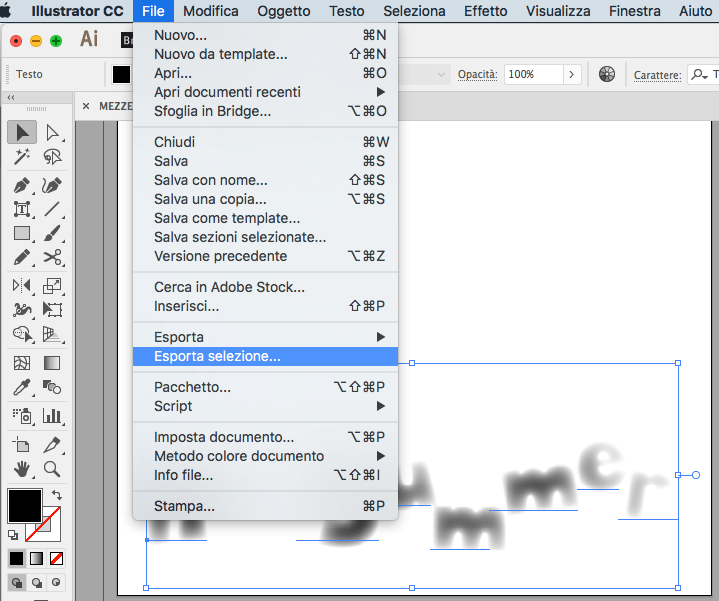
Per portare in Photoshop la nostra scritta, possiamo utilizzare la funzione Esporta selezione che si trova nel menu File.

Salvate il Vostro file in formato .JPG utilizzando la funzione Esporta per schermi, se avete l’ultima versione di Illustrator, oppure in altro formato immagine se avete una versione più vecchia.
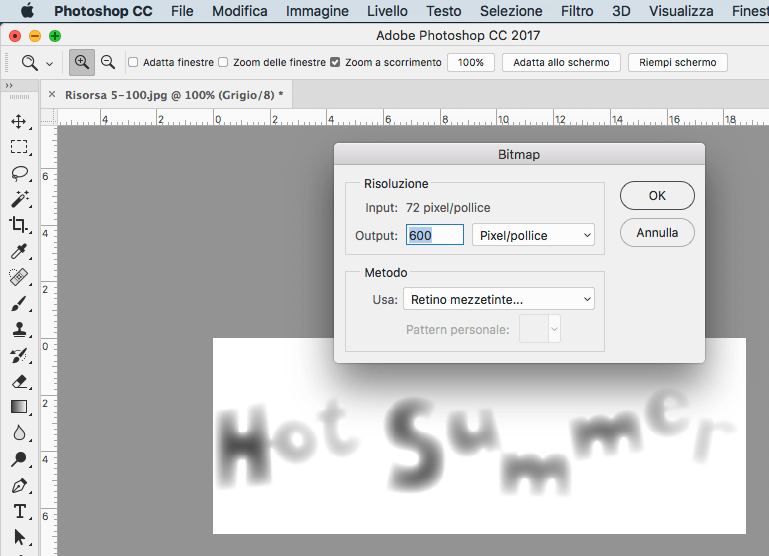
Una volta aperto il file .JPG scegliete il metodo colore “Scala di grigio” per poter richiamare la voce “Bitmap” che diversamente non sarebbe disponibile.
Quando si aprirà la finestra, attribuite una risoluzione di 600 pixel/pollice e confermate.

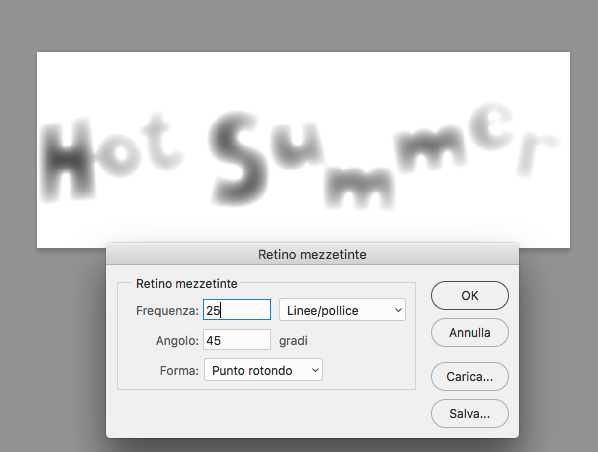
A questo punto si aprirà una seconda finestra nella quale potete impostare un valore di 25 Linee/pollice, un angolo di 45 gradi e una forma del punto rotondo.

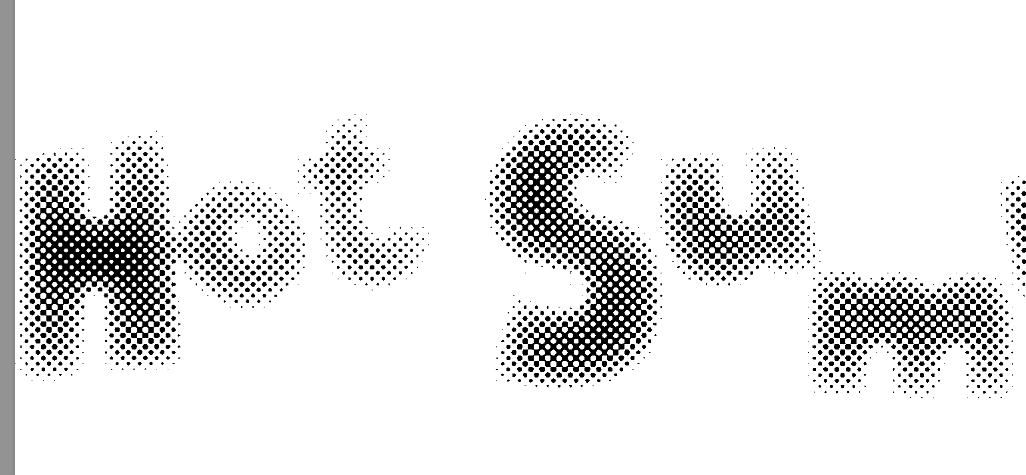
Alla conferma di queste opzioni visualizzerete il seguente risultato.

La scritta “Hot Summer” risulterà composta da un retino mezzatinta con punti rotondi.
Ora è sufficiente salvare questa immagine in formato .TIFF per mantenere la trasparenza dello sfondo e poterla inserire in Illustrator dove sarà facile e veloce colorare la scritta ed applicare altri effetti creativi.
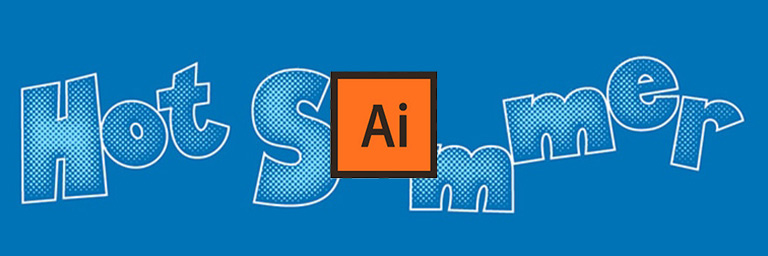
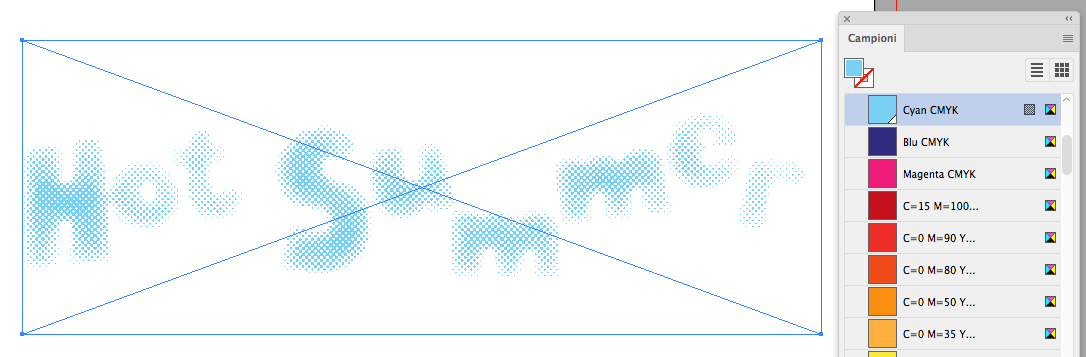
Inserite l’immagine in Illustrator e coloratela con il colore desiderato.
Noi abbiamo scelto un azzurro.

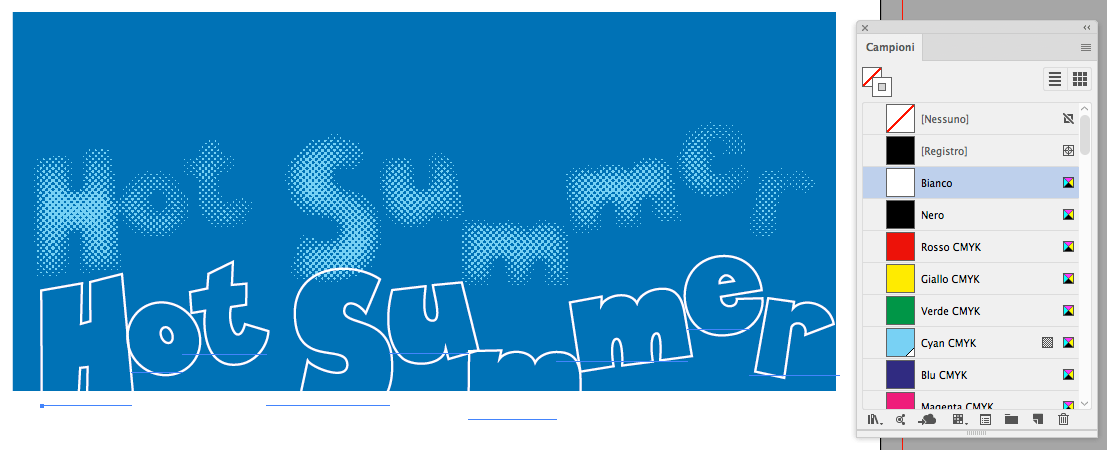
Sullo sfondo potete collocare un rettangolo di un colore diverso.
Come tocco finale, potete aggiungere una copia della scritta originale in formato vettoriale che, collocata in primo piano rispetto alla scritta mezzatinta renderà la stessa più leggibile.

Avete realizzato una scritta con l’effetto mezzatinta che potete utilizzare per i vostri progetti estivi!!!
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.