Come molti di voi già sanno, negli articoli di Studio 361° spesso se ne parla, il formato ePub fixed Layout supporta le animazioni di InDesign che ci permettono di creare animazioni senza dover utilizzodi codice Html, Java o CSS.
Il sogno di molti è che in un futuro, si spera non troppo lontano, anche i PDF possano supportare questo linguaggio per poter così permettere sempre più una rapida e semplice diffusione di una tecnologia che ha grandi potenzialità! Leggere per credere.
Per questo motivo, ci è sembrato interessante soffermarci sulla questione ed analizzare i 5 consigli per creare “Tracciati movimento” prendendo spunto da un articolo di Mike Rankin trovato su InDesignSecrets.
Prima di tutto è necessario definire cosa è un Tracciato movimento. Si tratta di un percorso univoco che verrà applicato ad un oggetto; questo oggetto si animerà seguendo esattamente quel tracciato. È una sorta di binario e l’oggetto da voi scelto è il treno che percorre dall’inizio alla fine il suo tracciato. Ora che abbiamo definito cosa è un Tracciato movimento, vediamo come costruirlo:
1. Creare da zero un Tracciato movimento.
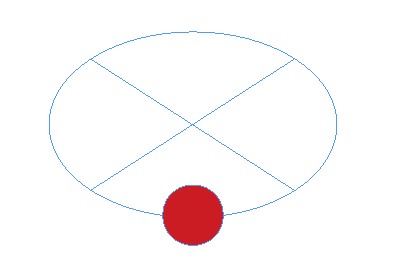
Per creare un Tracciato movimento prima di tutto dovrete disegnare una forma con un riempimento, dopo di che disegnare un tracciato (chiuso o aperto) che volete che la vostra forma segua.

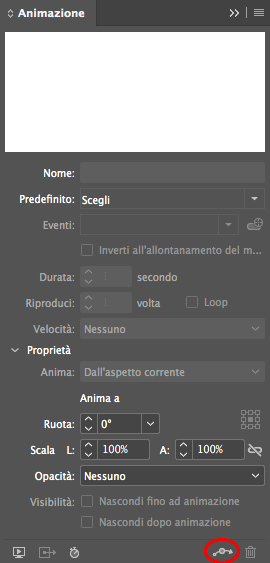
Dopo esservi assicurati che l’oggetto da animare sia sotto al tracciato, selezioniamo entrambi gli oggetti e dalla palette Animazioni (che potete trovare nel menu in alto alla voce Finestra> Interattività> Animazione) andate a cliccare sul simbolo in basso a destra del pannello che si chiama “converte in tracciato movimento”.

2. Modificare il percorso.
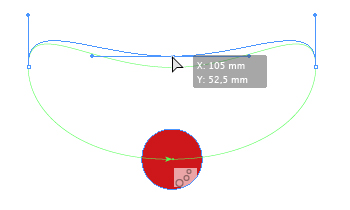
Dato che il tracciato, che ora è convertito in percorso, resta una forma vettoriale modificabile, possiamo decidere di aggiungere punti con lo strumento Penna, oppure spostarlo con lo strumento Selezione ed infine poter modificare ogni singolo punto del Tracciato con la Freccia bianca.

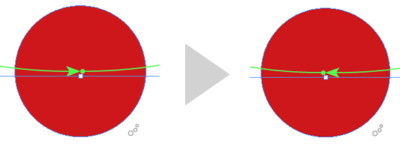
3. Invertire il tracciato movimento.
È anche possibile far si che il vostro oggetto si muova in direzione opposta. Per farlo basta semplicemente selezionarlo e andare in Oggetto > Tracciato >Inverti Tracciato. Potrete notare la direzione della freccia cambiare.

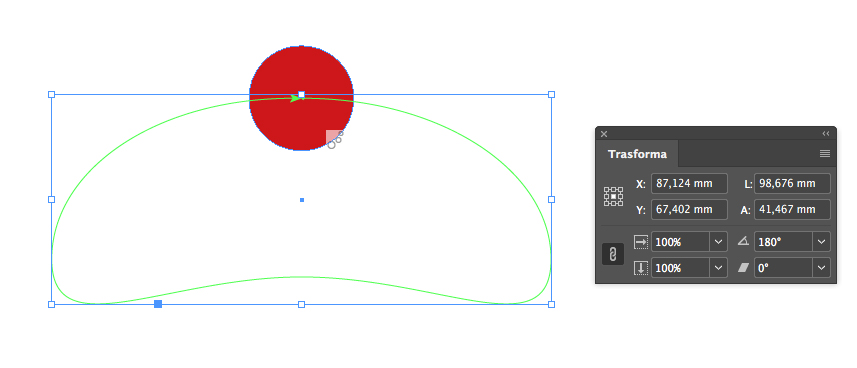
4. Trasformare un percorso in movimento.
Si possono anche applicare delle trasformazioni al vostro percorso, come la Rotazione, il Movimento, l’Inclinazione etc. che potete gestire dal pannello Trasforma. Noterete che l’oggetto seguirà sempre il suo percorso ad ogni modifica: quindi se spostate il tracciato si sposta di conseguenza anche l’oggetto.

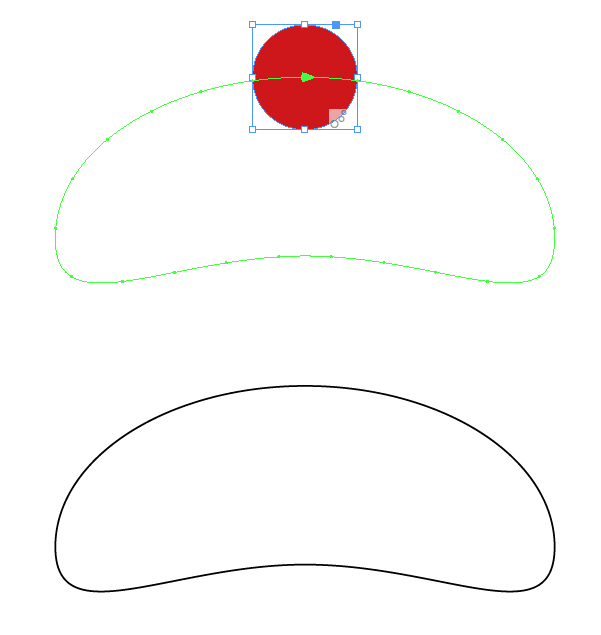
5. Creare una copia del percorso in movimento.
Come per qualsiasi altro oggetto è possibile con Alt + Shift e trascinare una copia del vostro tracciato per poterla applicare ad un altro oggetto.

Per visualizzare il vostro risultato potete aprire il pannello Anteprima, che trovate sempre sotto il menù Finestra>Interattività> Anteprima e premere il tasto “play” per vedere la vostra animazione.
Si possono creare moltissime animazioni diverse con il tracciato movimento. Basta dare spazio alla fantasia e alla creatività!
Speriamo che questo articolo tecnico vi possa essere utile, a questo link potete trovare l’articolo originale in inglese.
ALTRI TUTORIAL DI INDESIGN CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.