Le forme geometriche vengono percepite dal nostro occhio e quindi dalla nostra mente come armoniche e sono facilmente memorizzabili.
Per questo motivo su numerosi manuali di grafica è ribadito il fatto di iniziare a costruire, soprattutto per la progettazione di marchi, da una base geometrica.
Questo vale anche per i pattern che possono fare da base a moltissimi progetti, le forme geometriche sono così vaste che potete sbizzarrire la vostra fantasia per ottenere tantissimi risultati differenti.
Per questo motivo oggi proponiamo un tutorial su come creare un Pattern geometrico che potrete utilizzare per i vostri progetti.
Ringraziamo Spoon Graphic, da cui abbiamo preso ispirazione per questo articolo, potete leggere la versione inglese a questo link.
Il lavoro che andremo a sviluppare è un pattern geometrico con una “texture in stile etnico”, con un semplice schema di colori. Può essere ripetuto infinite volte senza che si possa intravedere alcuno stacco dell’immagine e può essere scalato o ingrandito a qualsiasi dimensione perché vettoriale.
Questo fa si che sia molto versatile, la potrete utilizzare per vari progetti. Pattern come questo possono essere un alternativa interessante per diversi sfondi o parti integranti di una brand identity.
Passo passo vediamo come realizzare questo pattern geometrico:
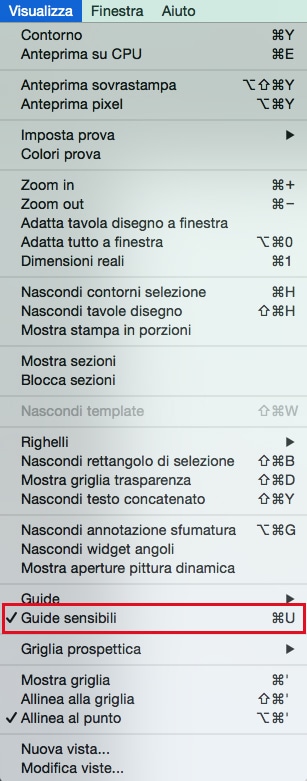
Aprite Illustrator e create un nuovo documento. Noi abbiamo utilizzato un A4 standard con i pixel come unità. Andate sul menù Visualizza>Guide sensibili ed assicurati di averle attive. Queste ci saranno d’aiuto più avanti quando dovremo allineare gli oggetti.

Fate click sull’icona trasparente per eliminare il Colore di riempimento, lasciate solo la linea di contorno nera. Selezionate lo Strumento Linea e disegnate una linea sul margine alto del foglio.
Usate i suggerimenti delle linee guida per allineare i punti agli angoli del foglio e tenete premuto il tasto Shift per mantenere la riga perfettamente orizzontale.
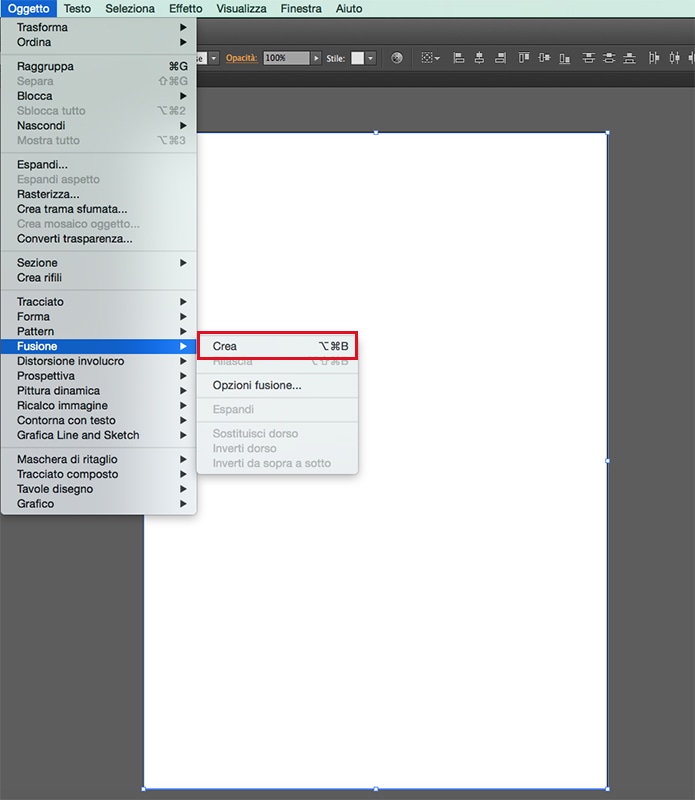
Disegna una riga identica sul fondo del foglio, seleziona quindi entrambe le linee e dal menù in alto vai su Oggetto> Fusione > Crea.

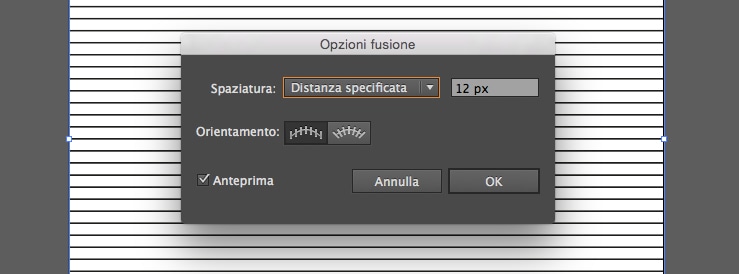
Ora tornate subito su Oggetto> Fusione> Opzioni di Fusione, e nel pannello che appare inserite i valori di Distanza Specificata a 25 px. Se attivate la spunta dell’Anteprima dovreste vedere delle linee equidistanti. Questa potrebbe essere la base per creare moltissimi altri pattern.

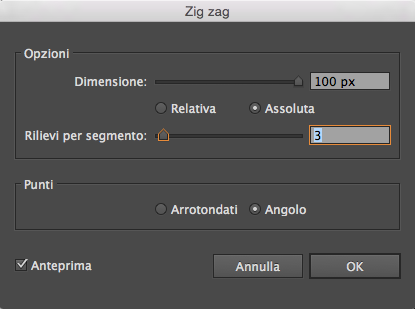
Selezionate tutta la serie di linee e dal menù in alto cliccate Effetto> Distorci e Trasforma> Zig Zag. Cambia le impostazioni mettendo 100px di Dimensione e 3 di Rilievo per segmento.
Selezionate nuovamente lo Strumento Linea e tracciate due linee ai lati della tavola da disegno, questa volta verticali. Aiutatevi anche questa volta con le Guide sensibili e tenendo premuto il tasto Shift tracciatele perfettamente verticali. Selezionatele entrambe e andate dal menù in alto Oggetto> Fusione > Crea.

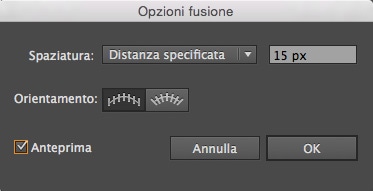
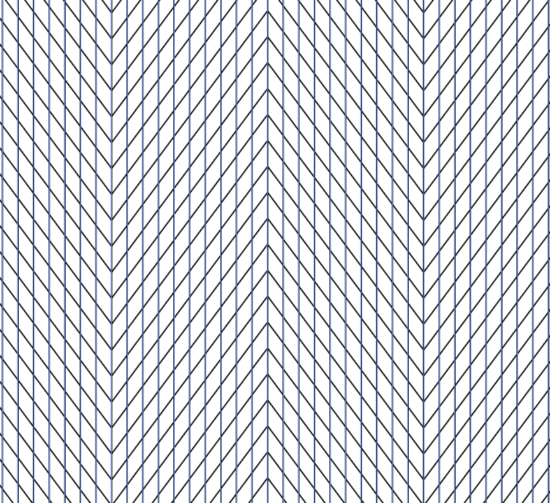
Poi nuovamente andate su Oggetto> Fusione> Opzioni di fusione e specificate il valore Distanza specificata a 15px. Spuntate l’opzione di Anteprima per visualizzare l’effetto ottenuto, in caso correggete il valore in pixel finché le linee verticali non intersecheranno le punte delle linee a Zig Zag.


Selezionate ora gli elementi a Zig Zag della pagina ed andate su Oggetto> Espandi Aspetto.
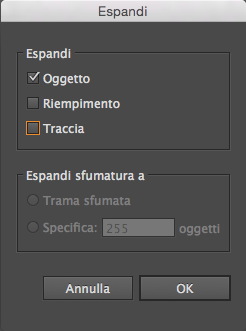
Dopo di che selezionate le linee verticali ed in questo caso andate invece su Oggetto> Espandi e nella finestra che vi si aprirà deselezionate Traccia e Riempimento e mantenete attivo solo Oggetto.


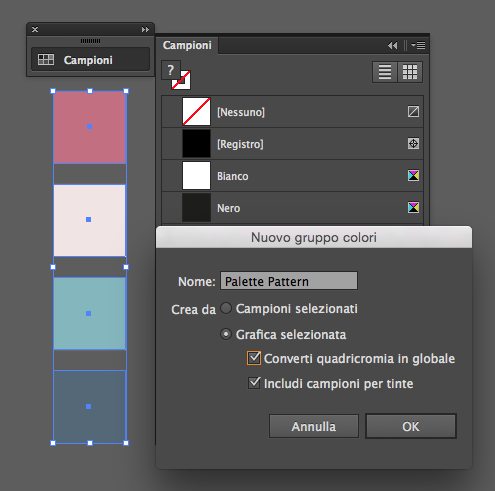
In un punto al di fuori della tavola da disegno, disegnate una serie di quadrati che colorerete con la palette di colori che avete intenzione di utilizzare per il vostro pattern. Dopo aver scelto i colori, selezionate tutte le forme e nel pannello Campioni cliccate l’icona della cartella che trovate in fondo al pannello. Si aprirà una finestra dove potrete dare un nome al vostro gruppo colori, selezionate la spunta Grafica selezionata come nell’immagine qui sotto.

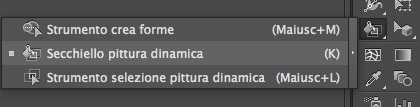
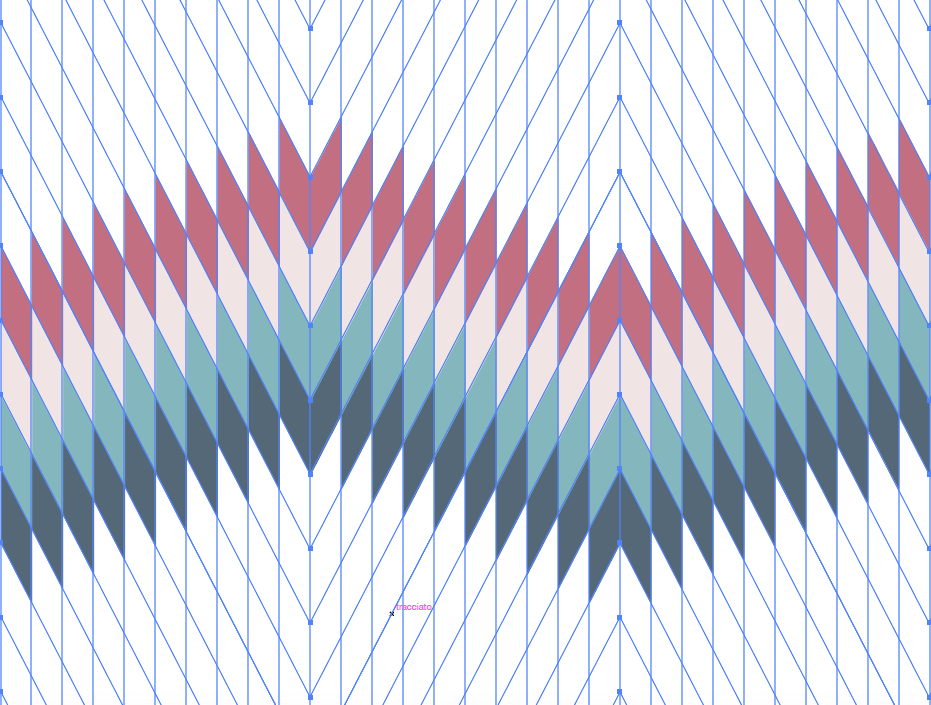
Ora selezionate le righe nere e togliete colore anche dalla Traccia rendendo tutte le linee trasparenti. Prendete lo strumento Pittura dinamica e scegliete un campione dalla vostra palette di colori appena creata e iniziate a dare colore alla vostra grafica come più vi piace semplicemente cliccando all’interno della forma desiderata. Per passare da un colore ad un altro basterà premere le frecce da tastiera. Non è necessario che coloriate tutte le forme, solo un campione che poi verrà saltato e ripetuto. Nella figura sotto potete vedere il nostro esempio.


Ora per far si che le parti colorate divengano forme, andare su Oggetto> Espandi. Come prima selezionate solo Oggetto.
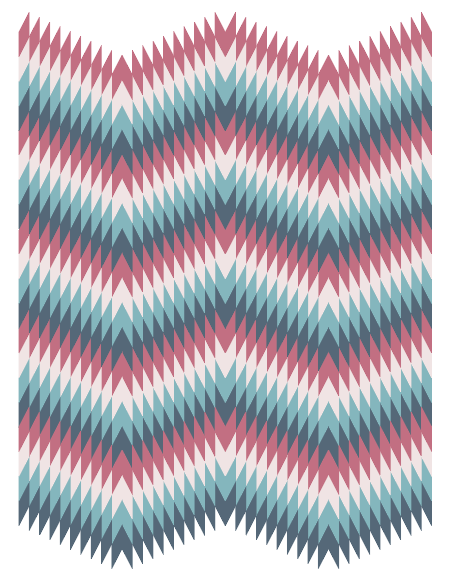
Potete espandere il vostro pattern copiando e incollando il modulo che avete appena creato. Per farlo selezionate l’oggetto e tenendo premuto Alt e Shift, portatelo verso l’alto, con le Guide sensibili aiutatevi ad allineare un modulo ad un altro. Continuate a duplicare fino a che non riuscirete a ritagliare all’interno della grafica una sagoma quadrata. Più moduli allineate sopra, sotto e a lato, più il vostro pattern sarà fitto di quadratini. Ecco il nostro risultato:

Per creare il vostro Pattern infine disegnate un quadrato sopra alla grafica attuale che inizi e parta nello stesso modo, il risultato che dovrete ottenere è un modulo che possa essere duplicato e affiancato quante volte vorrete senza vedere il limite tra un quadrato e l’altro.
Quando avrete fatto basterà selezionare grafica e il quadrato appena disegnato, aprire il pannello Elaborazione Tracciati e cliccare su Ritaglia.

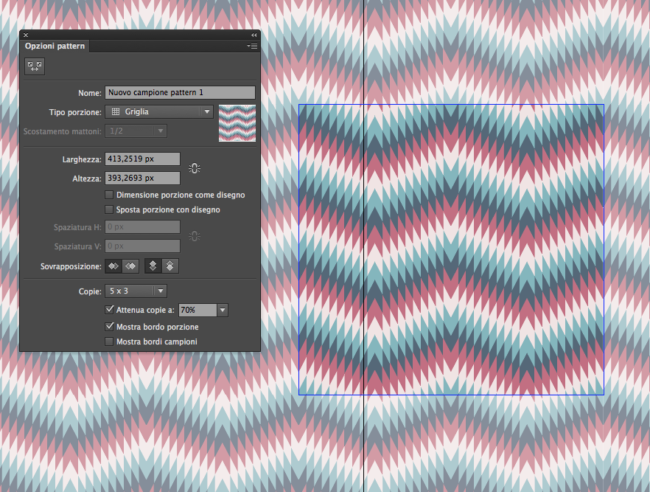
Ora per creare il Pattern vero e proprio potete trascinare questo quadrato nel pannello dei Campioni. Oppure dopo averlo selezionato andare nel menù in alto e fare Oggetto> Pattern> Crea e vi si aprirà in automatico un pannello dove potrete rinominare il vostro Pattern e giocare con le Opzioni all’interno del pannello.

Ora il vostro Pattern è pronto per essere usato per riempire superfici di qualsiasi dimensione senza limiti di grandezza!
Un pattern che può essere utilizzato in maniera diversa per realizzare Mock-up e grafiche di qualsiasi tipo, come nei nostri esempi.
Ringraziamo ancora Spoon Graphic, da cui abbiamo preso ispirazione per questo articolo, potete leggere la versione inglese a questo link.



ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.