
In questo tutorial realizzeremo un testo in stile retrò, utilizzando Adobe Illustrator.
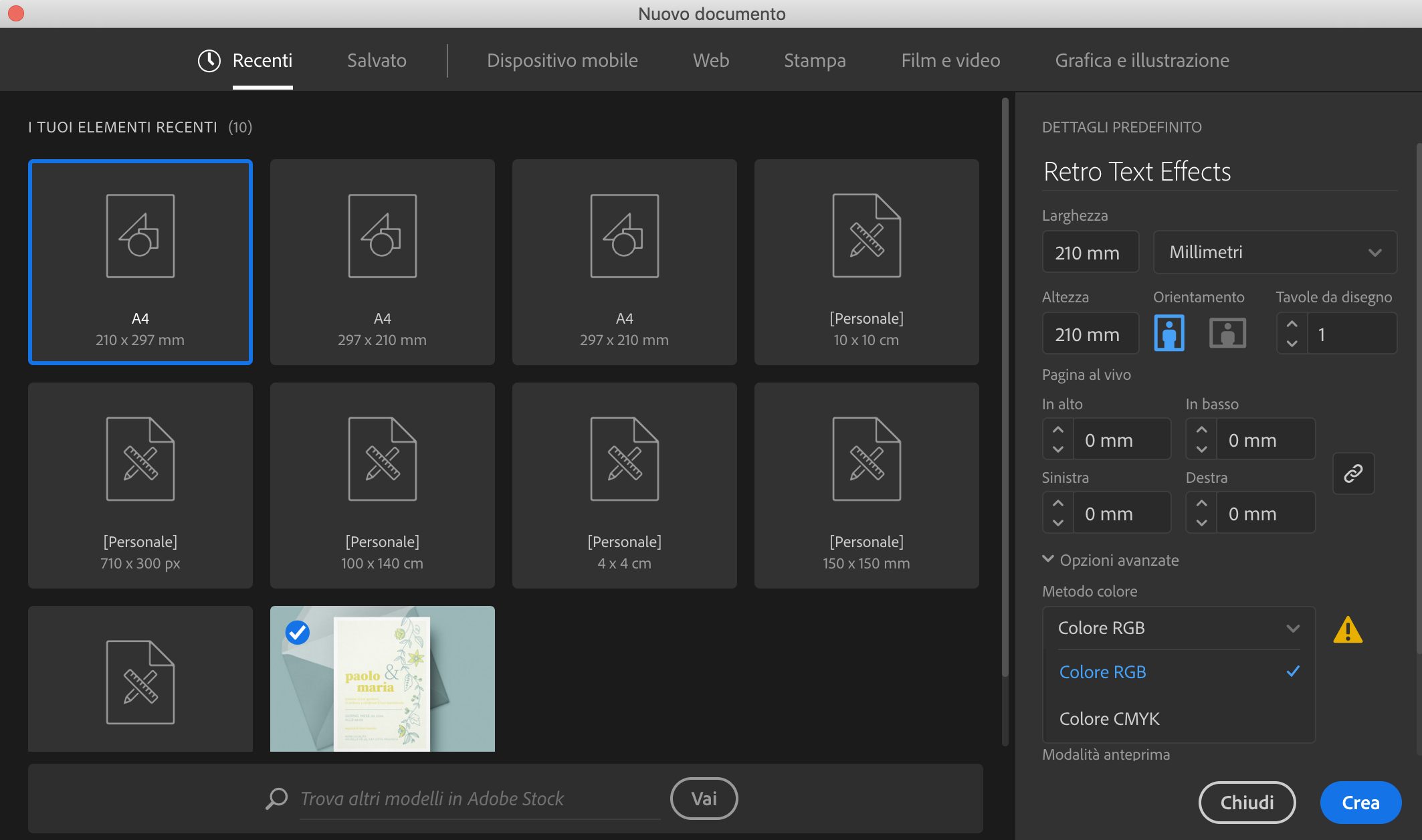
Per prima cosa aprite il programma, create un Nuovo documento e impostate nelle Opzioni avanzate il metodo colore in “Colore RGB”.

Disegnate un rettangolo sulla tavola da disegno e riempitelo con un colore luminoso, quello sarà il vostro sfondo.
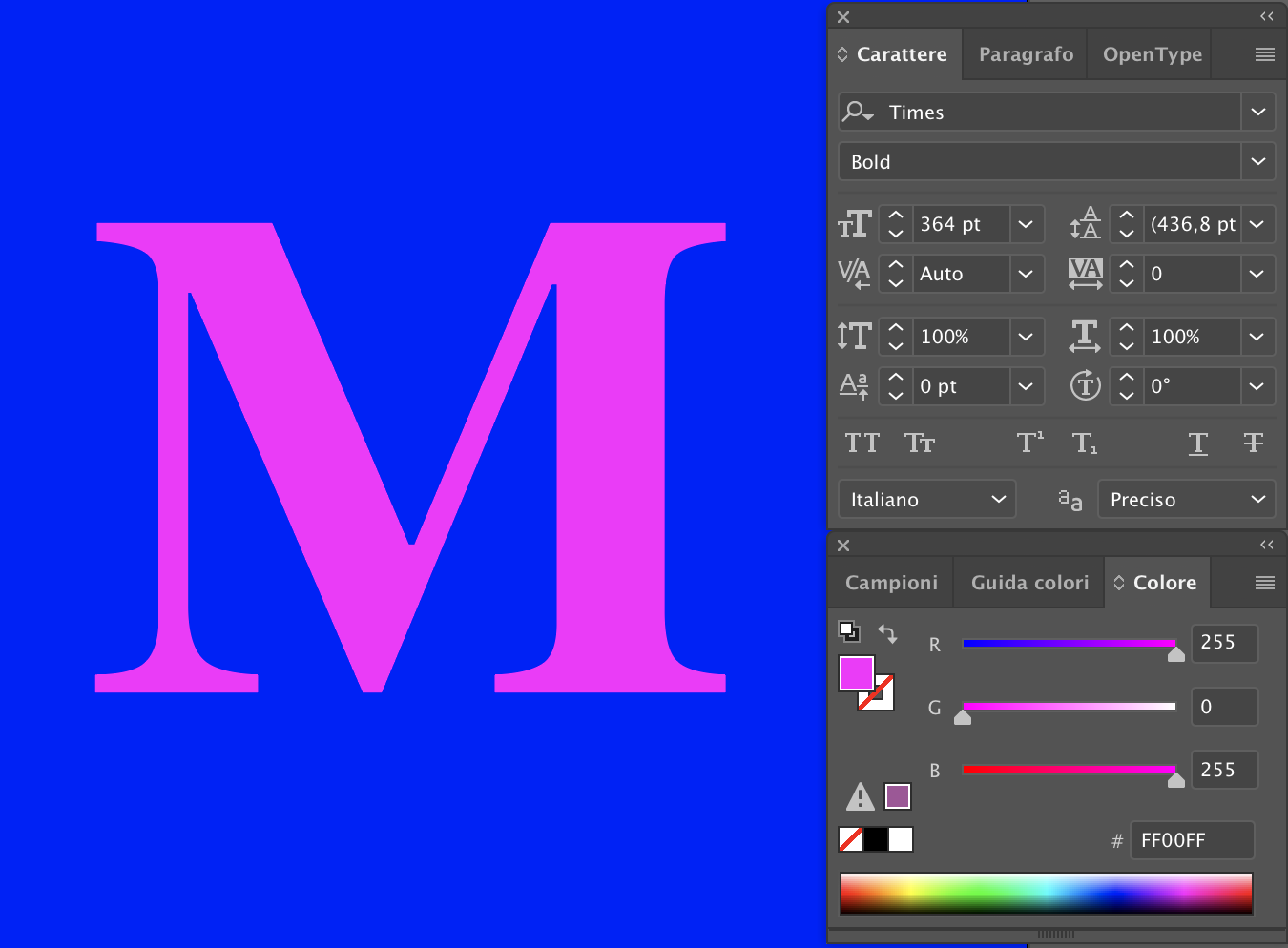
Successivamente con lo strumento Testo scrivete una lettera, consigliamo di utilizzare un font graziato per dare l’effetto vintage.

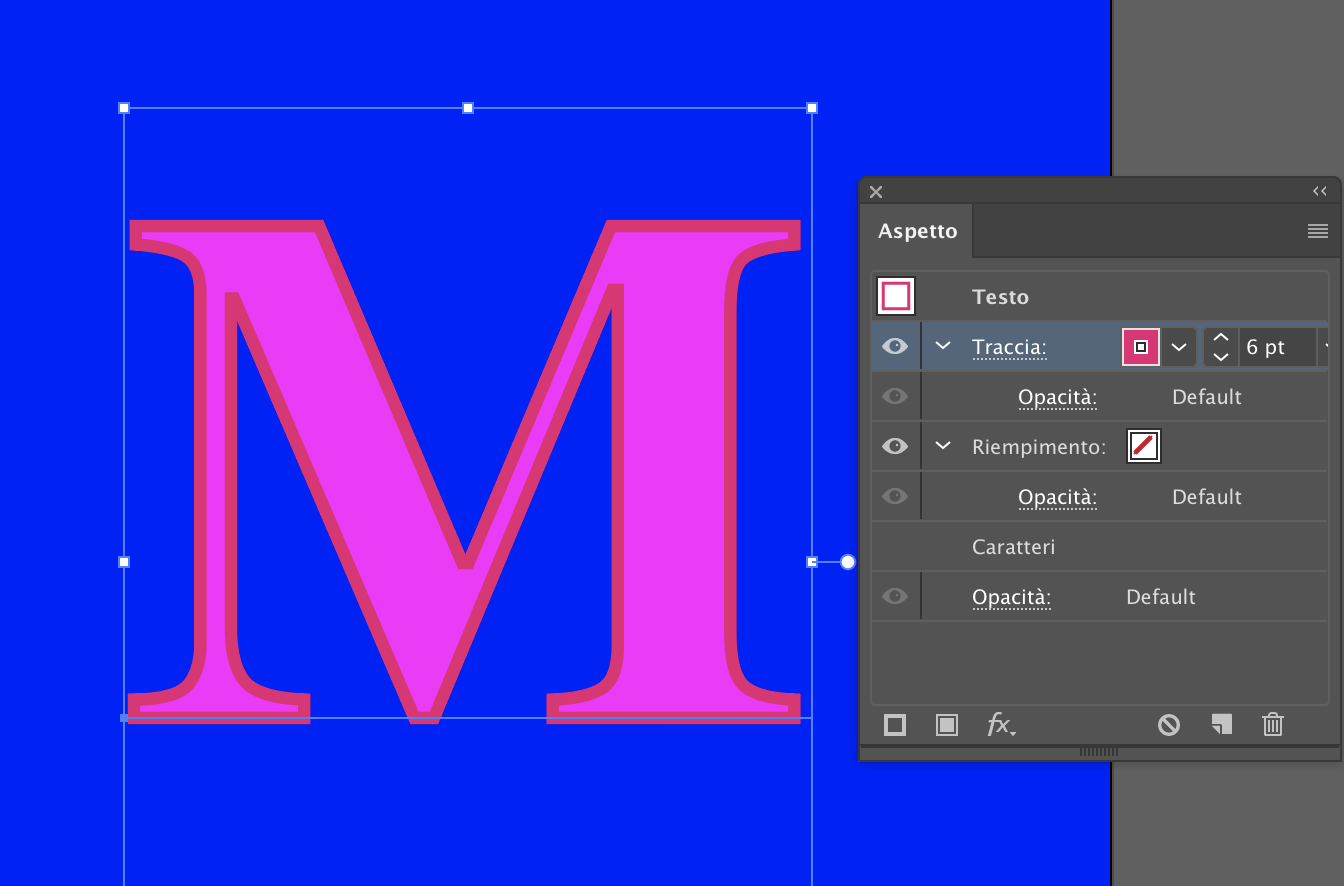
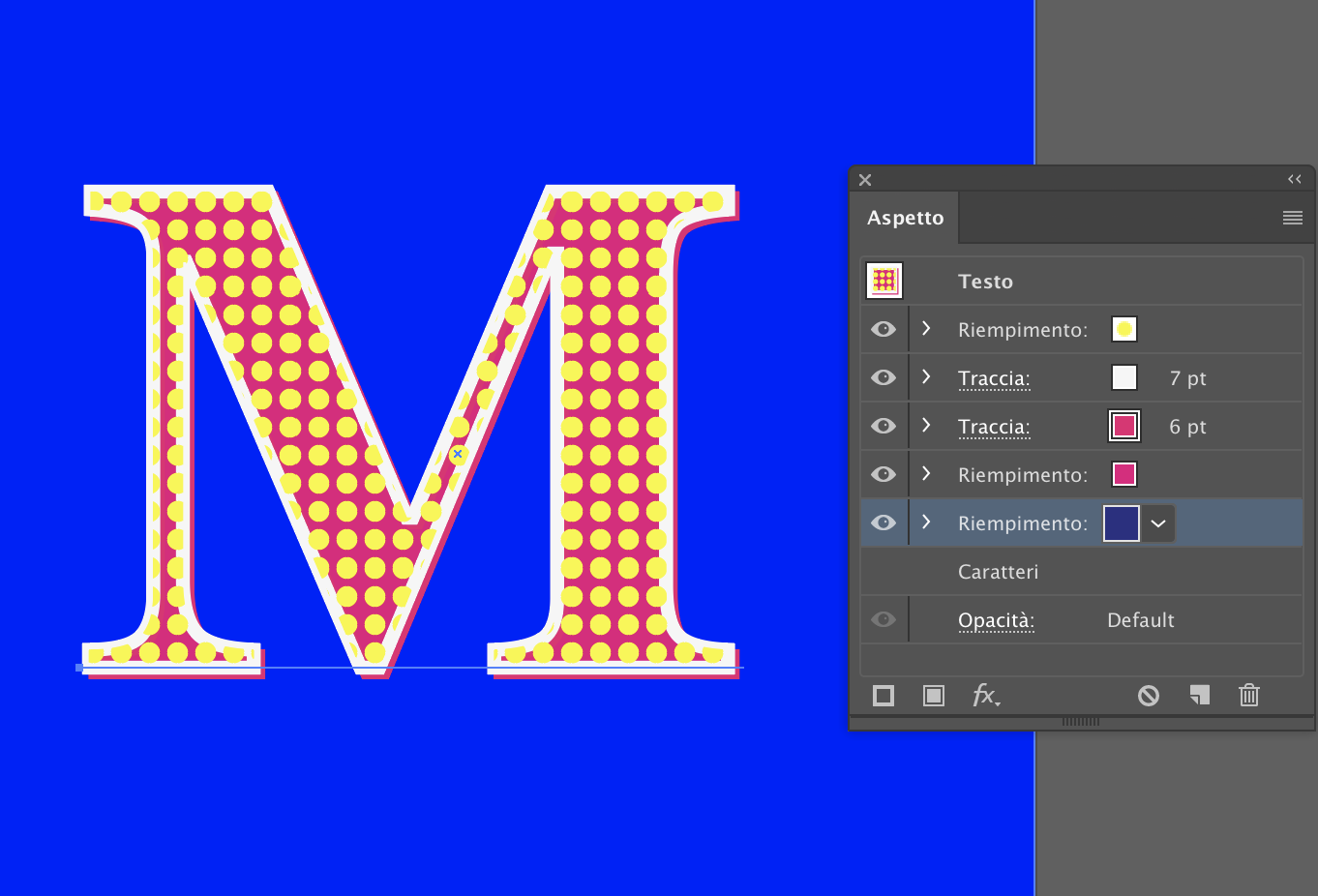
Assicuratevi che il pannello “Aspetto” sia aperto, fate clic sull’icona “Aggiungi nuova traccia” nella parte inferiore della Palette.
A questo punto impostate lo stesso colore della lettera con una tonalità più scura e una dimensione di 6pt.

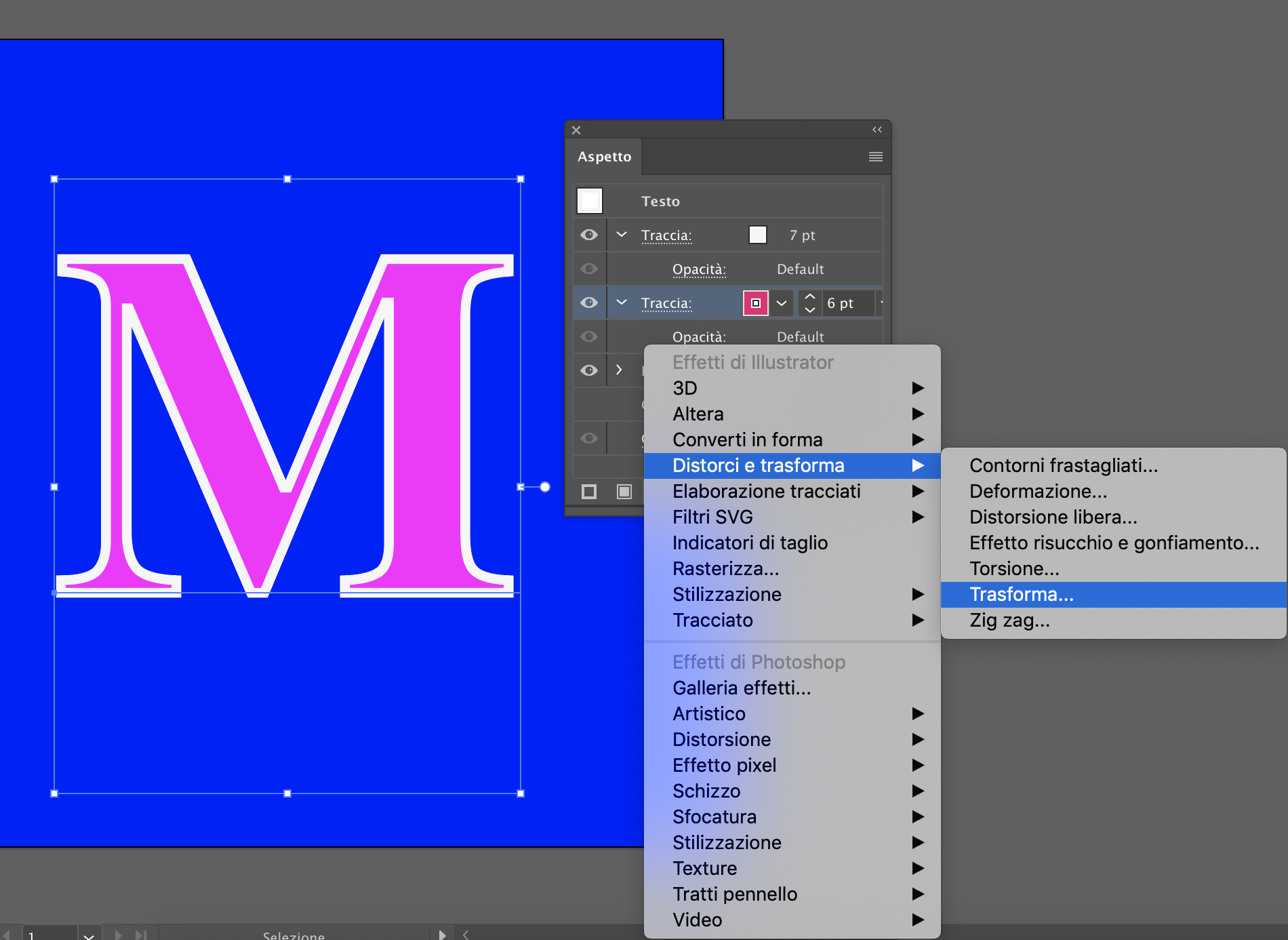
Sempre nella finestra Aspetto -> “Aggiungi nuova traccia” inserite un altro tratto di colore colore bianco con una dimensione di 7pt.
Selezionate dal pannello Aspetto la traccia colorata creata in precedenza, cliccate in basso a sinistra l’icona Effetto, scegliete l’opzione Distorci e trasforma -> Trasforma.

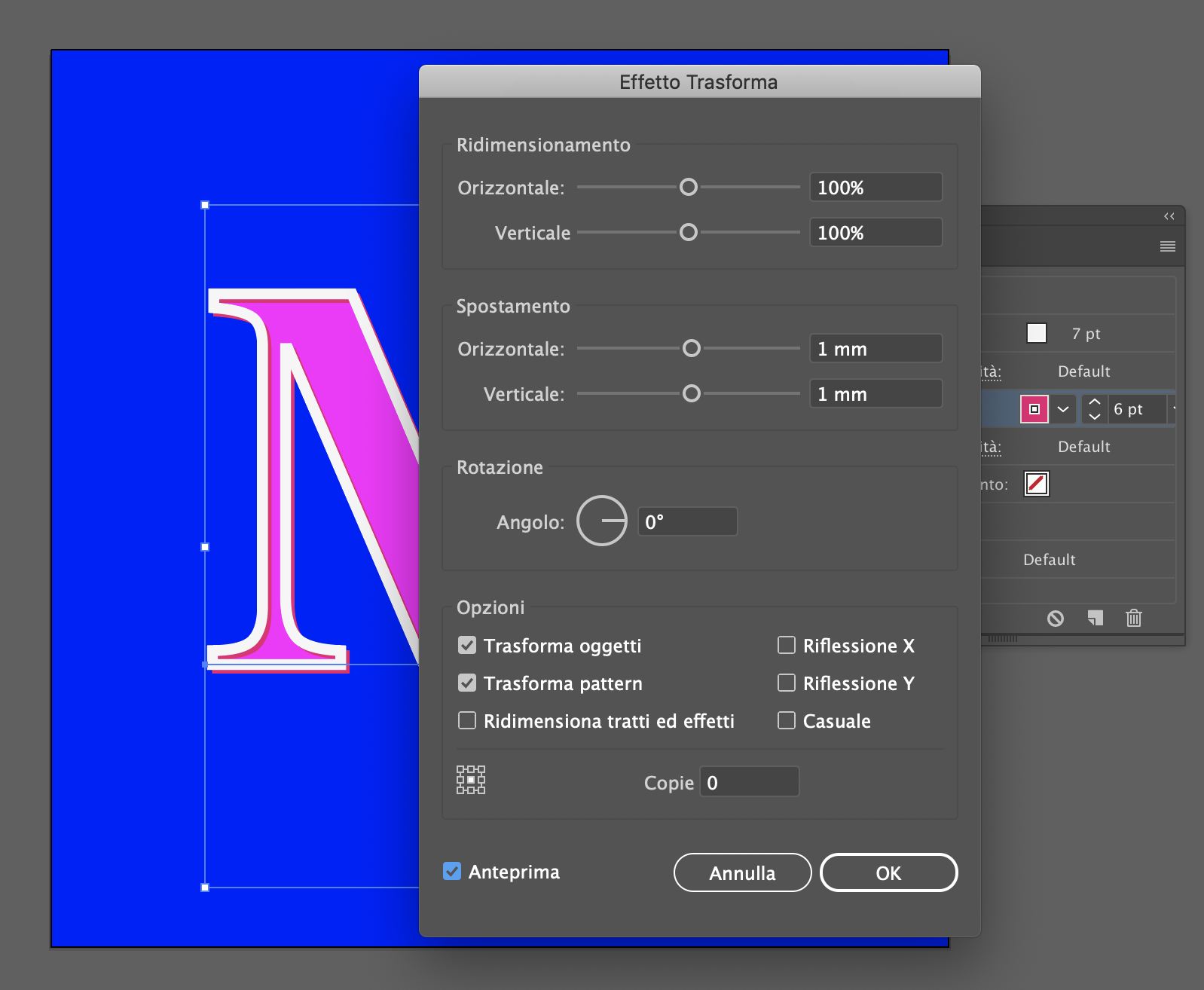
Nella finestra “Trasforma” modificate le impostazioni di “Spostamento” orizzontale e verticale di un 1 mm, in questo modo consentite al tratto più scuro di apparire dietro il tratto bianco e simulare un effetto ombra interno.

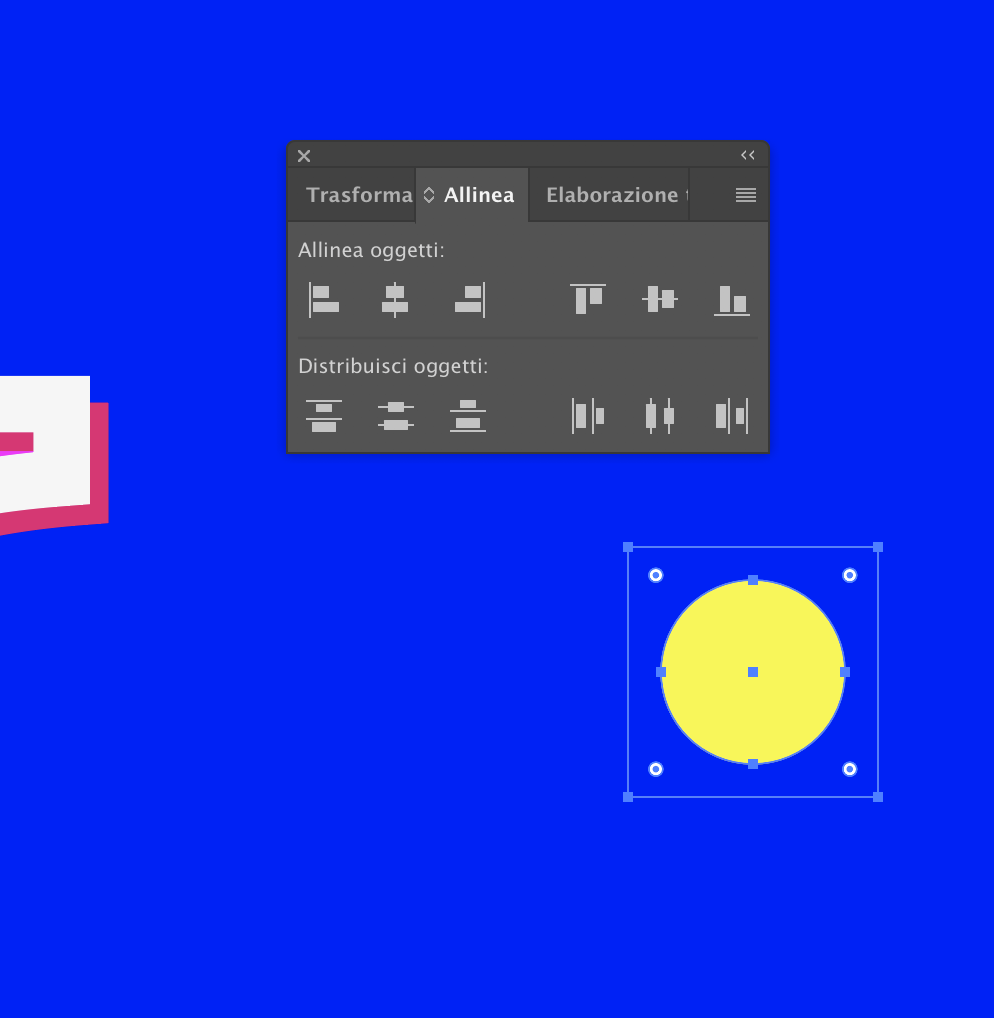
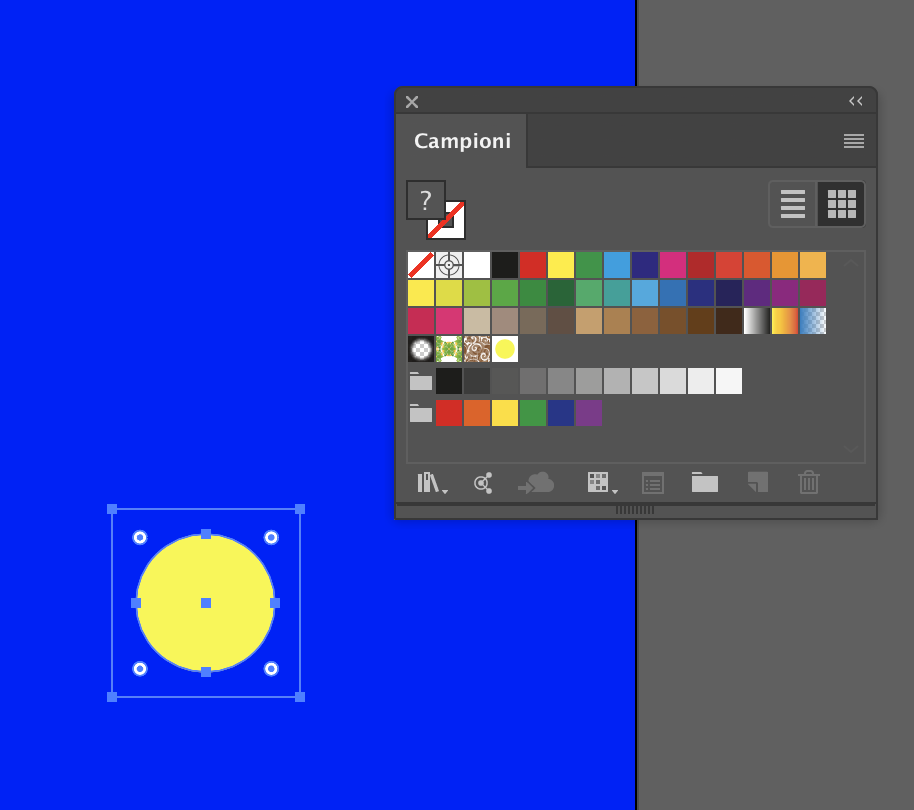
In un altro spazio sulla tavola da disegno disegnate un piccolo cerchio riempito di un colore a vostro piacimento. Attorno alla forma disegnate anche un quadrato vuoto, senza riempimento o tratto. Usate la palette “Allinea” per allineare centralmente nel quadrato il cerchio.

Selezionate il cerchio e il quadrato insieme, e trascinateli nella palette “Campioni” per creare un nuovo Pattern di riempimento.

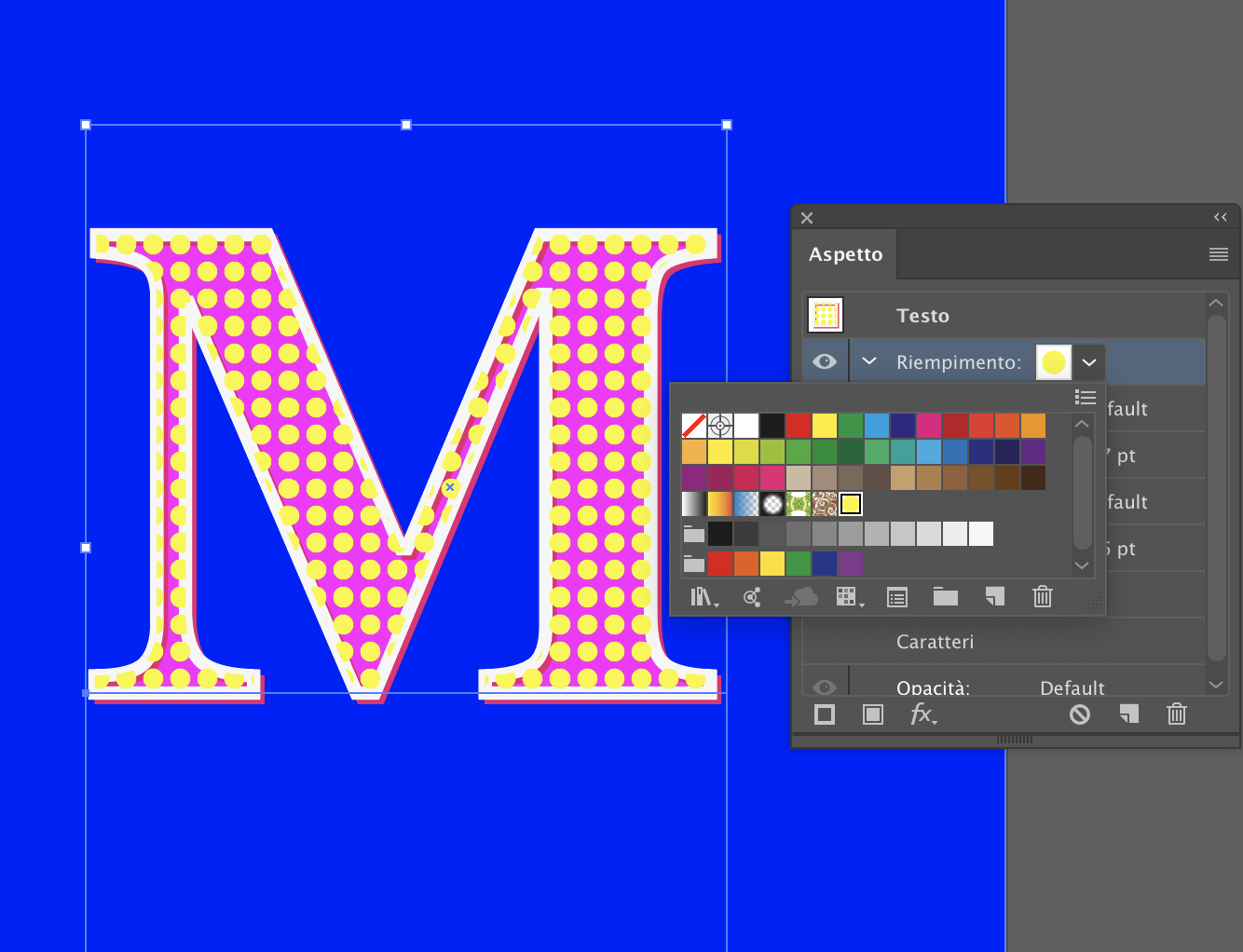
Aprite la finestra “Aspetto”, cliccate sull’icona in basso a sinistra “Aggiungi nuovo riempimento” e applicategli il campione pattern appena creato per riempire la lettera.

Sempre nella stessa finestra aggiungete un altro livello di riempimento, questa volta applicategli un colore scuro. Di default questo livello verrà aggiunto sopra gli altri, quindi trascinate in basso per rendere nuovamente visibili gli altri effetti.

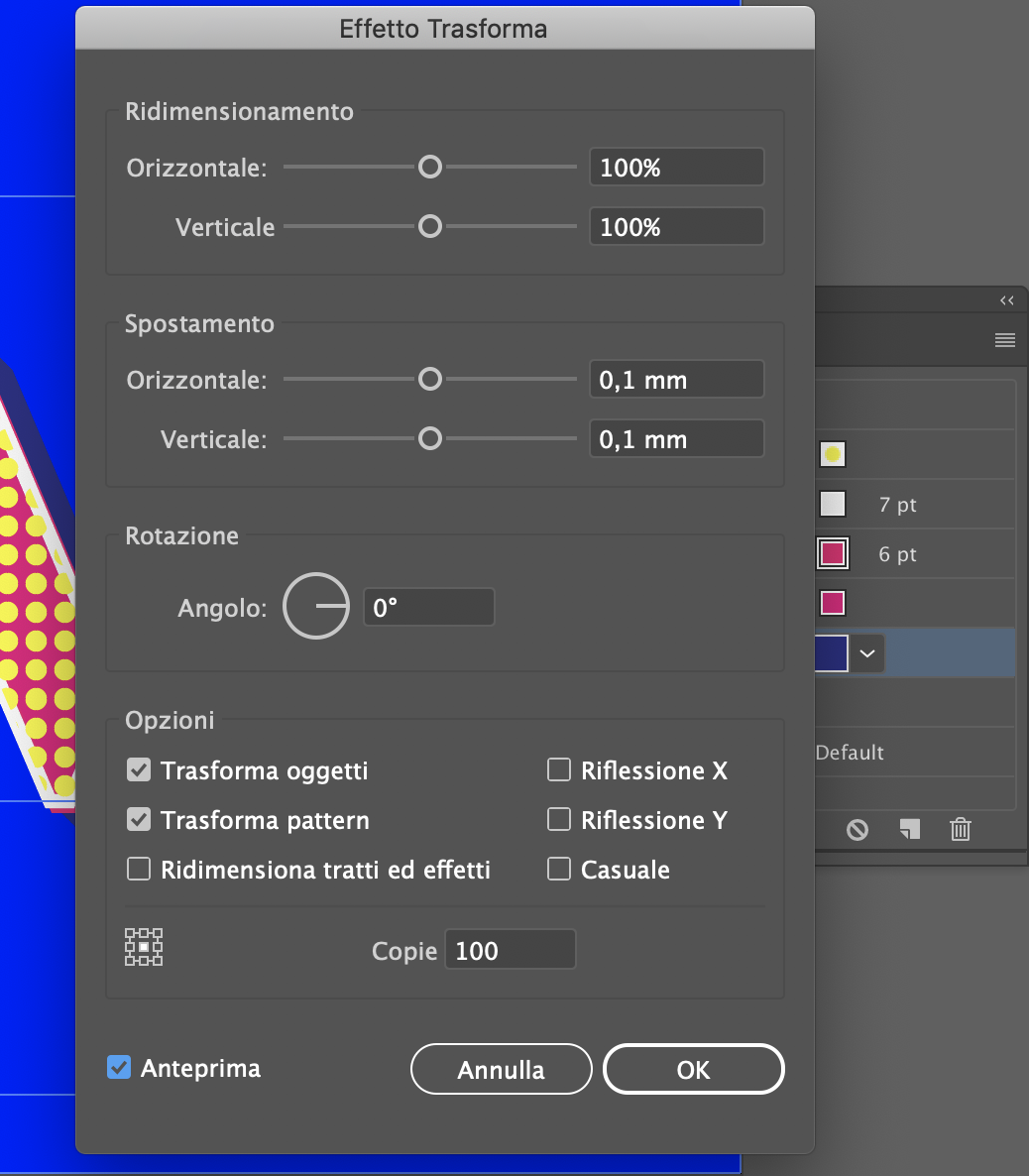
Tenendo selezionato quest’ultimo livello di riempimento creato, andate su Effetti -> Distorci e trasforma -> Trasforma.
Nella finestra che apparirà impostate il valore 0,1 mm nelle opzioni di spostamento orizzontale e verticale, e inserite il valore 100 nella casella delle copie in basso.
Se volete potete spuntare l’opzione anteprima per vedere come viene l’effetto.

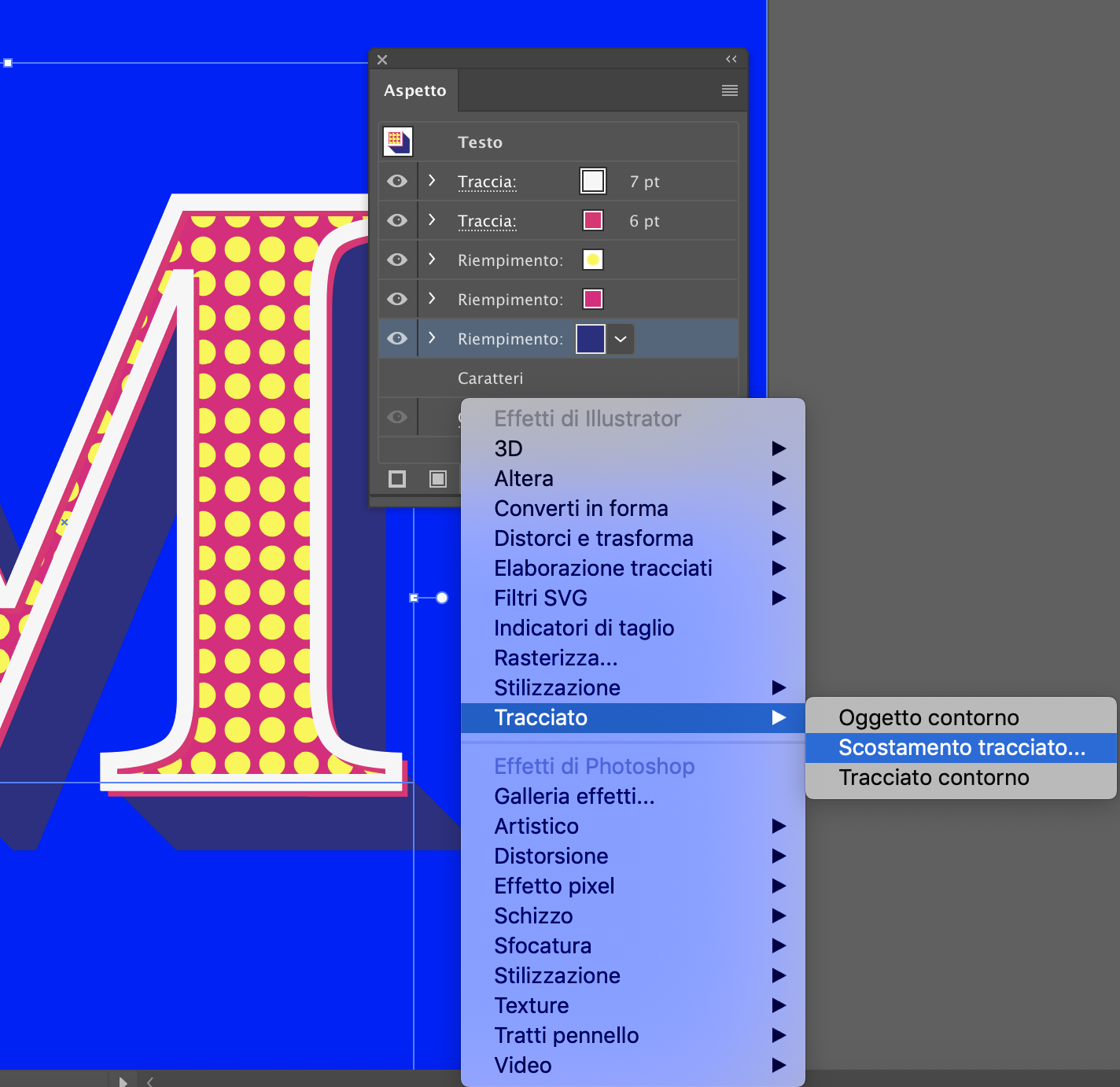
Notere che il tratto ingrandito non si allinea perfettamente con il testo ma potete risolvere questo problema. Quindi, selezionate l’ultimo livello di riempimento che avete realizzato, cliccate su “Aggiungi nuovo effetto” e dalla finestra che appare scegliete Tracciato -> Scostamento tracciato.

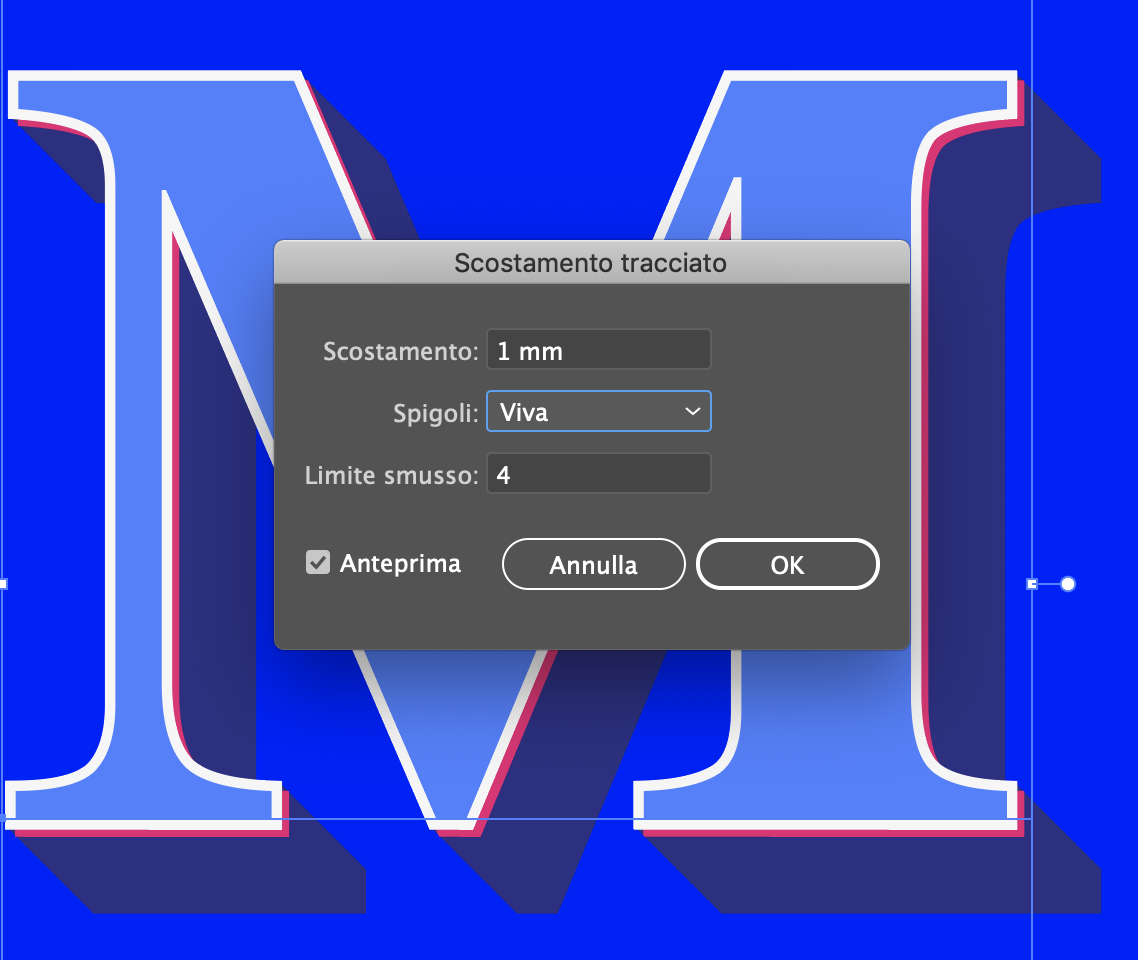
Inserite come valore dello scostamento un 1 mm o la quantità necessaria per consentire ai bordi di allinearsi con la lettera, non cambiate gli altri valori.

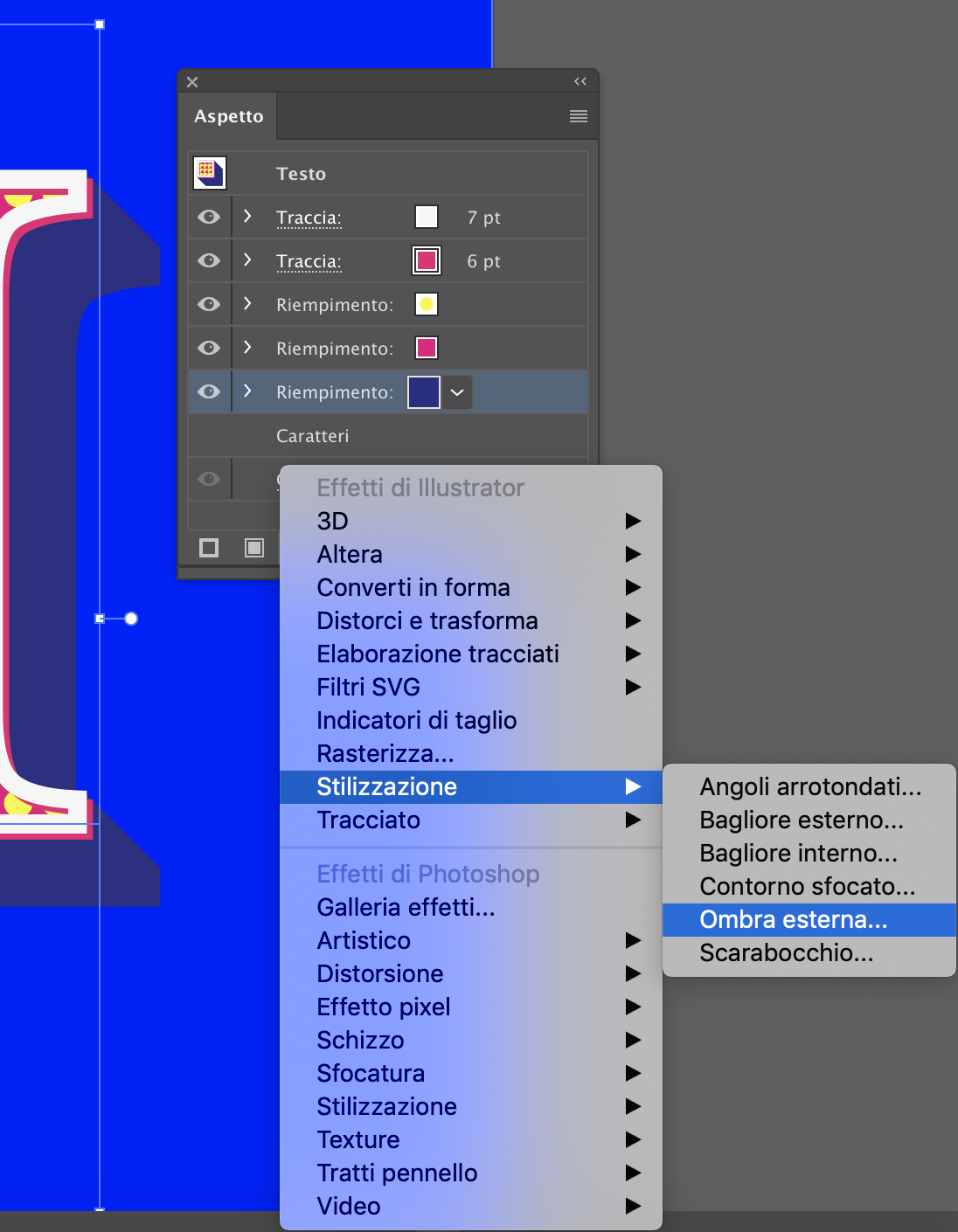
Sempre tenendo selezionato il livello di riempimento precedente, andate al menù “Aggiungi nuovo effetto” e scegliete Stilizzazione -> Ombra esterna.

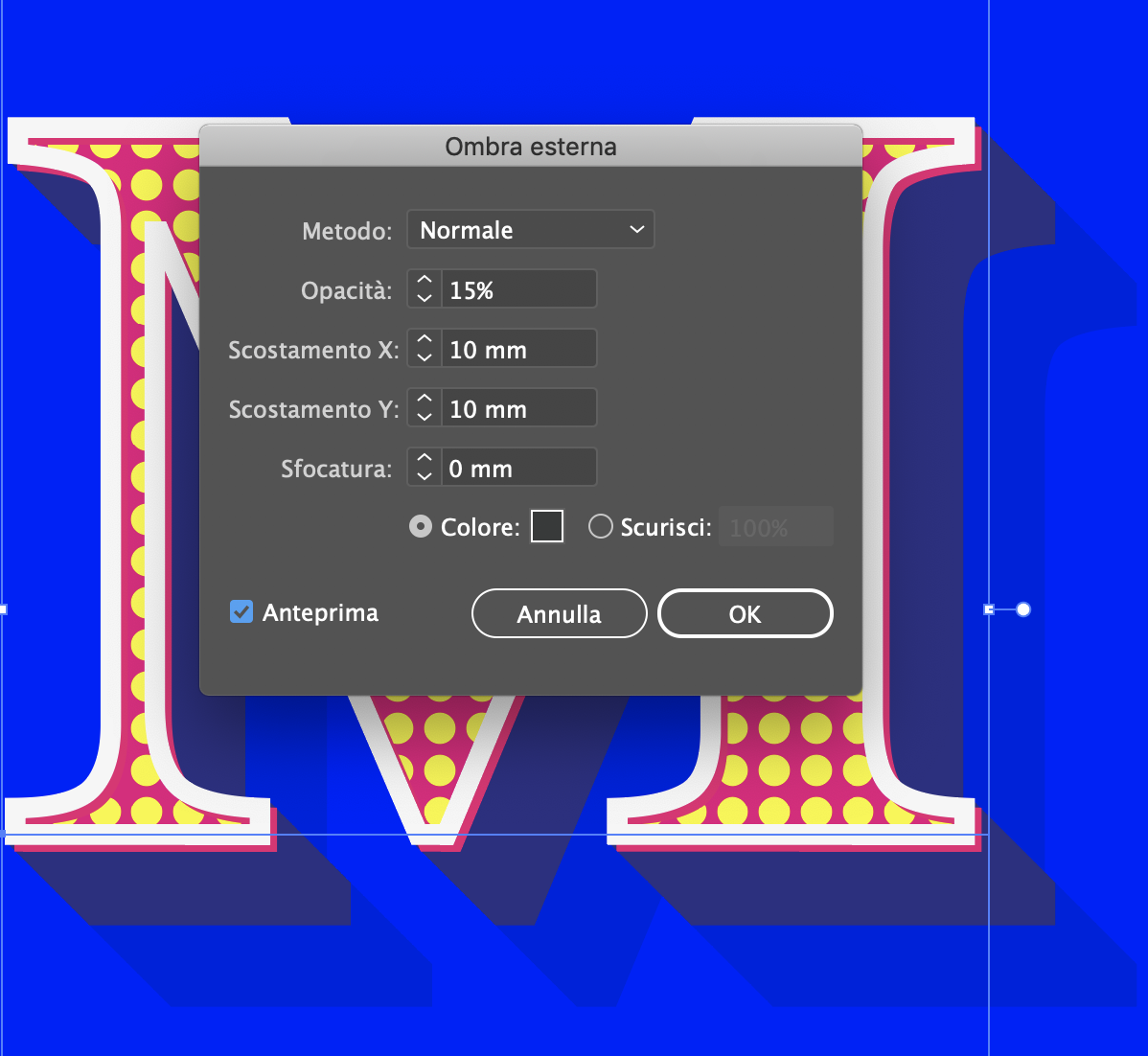
Nella finestra che appare regolate le voci: Metodo -> Normale, Opacità -> 15%, Scostamento X,Y -> 10 mm, infine Sfocatura -> 0 mm.
Tutte queste azioni creeranno un effetto ombra alla vostra lettera.

Il vantaggio di realizzare un elemento come quello appena creato attraverso il pannello Aspetto è che tulle le caratteristiche applicate possono essere salvate come stile grafico per essere riutilizzate su altri oggetti con 1 solo click.
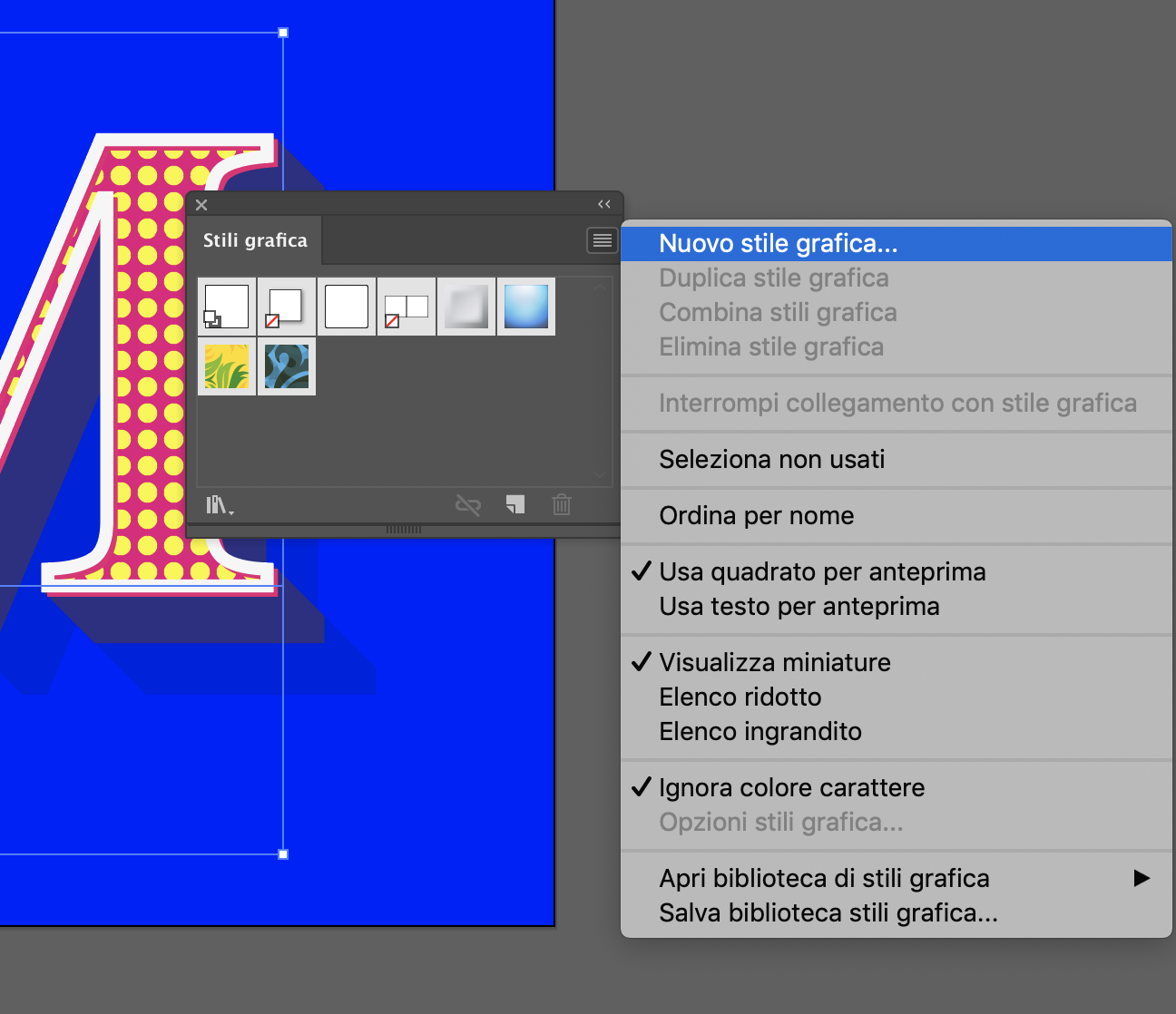
Aprite il pannello “Stili grafica” dal menù finestra. Selezionate la lettera e dal menù in alto del pannello appena aperto e scegliete l’opzione “Nuovo stile grafica”.
Questo stile può ora essere applicato immediatamente a qualsiasi elemento per ricreare esattamente questo effetto.

Attraverso la Palette Aspetto, selezionando la lettera, potete modificare i colori, nascondere alcuni riempimenti, modificare l’opacità ecc.

Qui sotto potete vedere 3 varianti realizzate modificando i colori ed i riempimenti nella Palette Aspetto. Grazie a questa funzione potete creare infinite variazioni del vostro progetto in modo creativo ed efficace.



Sperimentate e condividete con noi il vostro risultato!
Ringraziamo Spoon Graphics per averci ispirato ha realizzare questo tutorial, potete leggere il tutorial originale a questo link.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.